Как оформить текст "Товара"
В данной статье расскажем вам как пользоваться редактором текста и как можно оформить любую информацию в магазине.
Понимая что не все знают такие языки как HTML и CSS, но всё же мы покажем простые решения для оформления ваших товаров и дополнительных страниц.
Содержание:
- Добавить картинку в редакторе.
- Создаем спойлеры.
- Оформить DIV блок.
- Основные стили CSS которые могут вам пригодится.
Начнём :)
1. Добавляем картинку в редакторе:
Для добавления и вывода картинки на страницу товара или дополнительную страницу нужно для начала загрузить картинку на какой нибудь "хостинг картинок" например популярный IMGUR
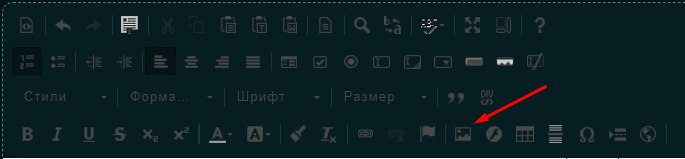
Нажмите кнопку "Изображение" в текстовом редакторе

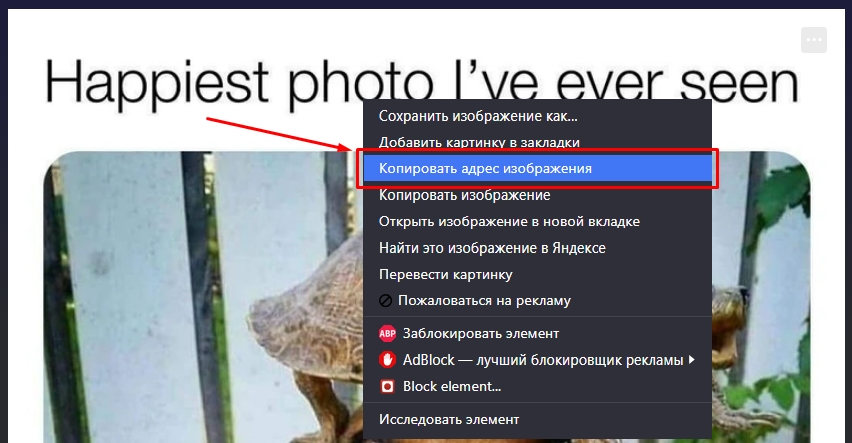
Далее вам потребуется взять URL ссылку картинки с хостинга imgur

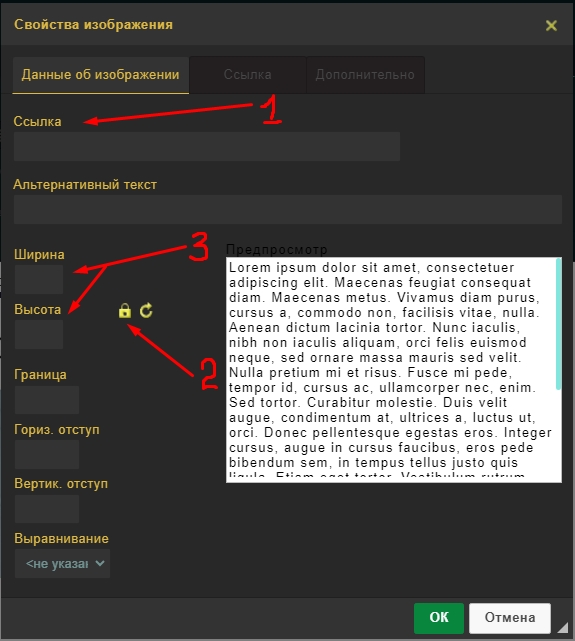
Далее добавляем URL ссылку картинки в поле "Ссылка", ставим замочек (чтобы параметры картинки применялись равномерно для сохранения ее оригинальных форм), выставляем ширину и высоту картинки (при включенном "замочке" нужно выставить максимальную ширину или высоту (одно из двух) ).

Результат: вставленные картинки в гайде или вот картинка из хостинга imgur

Это еще не всё.
Мы можем выставить дополнительные параметры для картинки.
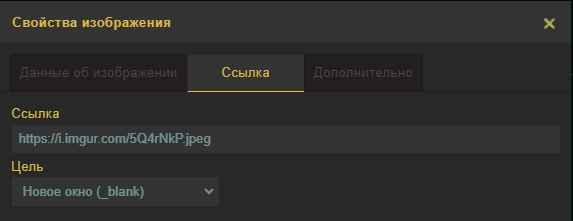
Например чтобы картинка открывалась в новом окне браузера при редактировании картинки откройте вкладку "ссылка",
там будет поле ввода "Ссылка" и "Цель"
Вставляете ту же самую URL ссылку картинки в поле "Ссылка" и "Цель" выбираете "Новое окно (_blank)"
Пример на скриншоте: (Если нажать на картинку в примере, она откроется на новой странице в браузере)

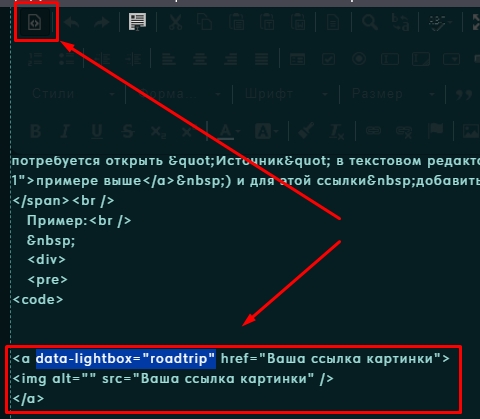
НО и это еще не всё, если вы не хотите чтобы картинка открывалась в новом окне, а открытии было в рамках страницы магазина, то, вам потребуется открыть "Источник" в текстовом редакторе, найти код нужной картинки (у нее должна быть указана ссылка в примере выше ) и для этой ссылки добавить этот параметр: data-lightbox="roadtrip"
Вот как это должно выглядеть:
<a data-lightbox="roadtrip" href="Ваша ссылка картинки"><img alt="" src="Ваша ссылка картинки" /></a>
Пример: (нажав на картинку она откроется в рамках данной страницы)

2. Создаем спойлеры:
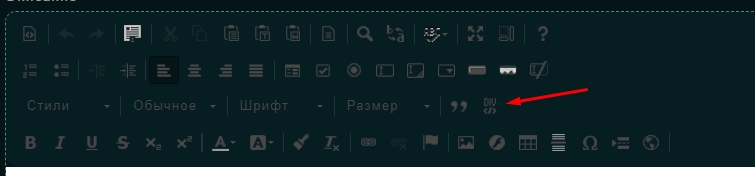
Данная информация написана в спойлере, а теперь смотрите как это сделать- Откройте редактор как "Источник"
- Пропишите теги details и summary
Разберем подробнее:
- Тег details отвечает за создание спойлер блока.
- Тег summary отвечает за название спойлера.
- Атрибут open если хотите чтобы спойрел был открыт сразу.
Пример:
<details open> <summary>Название спойлера</summary> ваша информация для скрытия под спойлер </details>
3. Оформить DIV блок:
Блоки DIV по дефолту оформлены для каждого шаблона магазина индивидуально, но всё же любой DIV и не только можно оформить по своему используя CSS
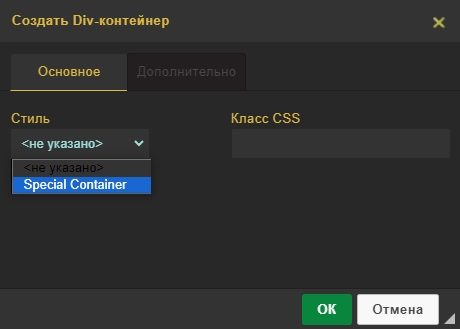
Чтобы создать блок DIV нужно в редакторе нажать эту кнопку.
Далее в открывшем окне включить стиль "Special container"
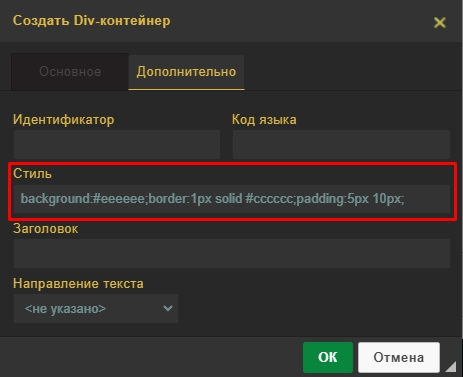
далее перейдите во вкладку "Дополнительно" вы увидите настройки стиля создаваемого блока DIV

Вы можете менять стили тут, для этого потребуются знания CSS
4. Основные свойства CSS которые могут вам пригодится:
- Свойство background - отвечает за цвет фона.
- Свойство color - отвечает за цвет текста и ссылок.
- Свойство font-size - отвечает за размер текста и ссылок.
- Свойство border - это граница
- Свойство border-radius - отвечает за закругление углов
- Свойство padding - это отступы внутри блока
- Свойство margin - это отступы снаружи блока
Теперь объясню как правильно прописывать все эти свойства:
color: #49c2ae;
font-size: 15px;
border: 2px #0b343a solid;
border-radius: 15px;
padding: 15px;
margin: 10px;
Для свойства border нужно прописывать толщину границы на примере "2px" далее указываем цвет границы "#0b343a" и тип границы в данном случае "solid" (сплошной) еще можно пунктиром - "dashed".
Отступы для margin и padding пишутся как общие по кругу, так и можно указывать для каждой стороны в отдельности.
Подробнее:
- Когда указано одно значение, оно применяет одно и то же поле ко всем четырем сторонам.
- Когда заданы два значения, первое поле применяется к верхнему и нижнему элементам, второе - к левому и правому элементам.
- При указании трех значений первое поле применяется к верхнему, второе - к правому и левому краям, третье - к нижнему.
- При указании четырех значений поля применяются к верхнему, правому, нижнему и левому полям в указанном порядке (по часовой стрелке).
Это самые простые решения для стилизации блока DIV